Hiện nay, website là nơi truyền tải hầu hết tất cả các thông tin về doanh nghiệp, sản phẩm/dịch vụ của doanh nghiệp đó để khách hàng biết đến. Ngoài ra các trang web còn được tích hợp thêm nhiều các chức năng khác để phục vụ nhu cầu sử dụng của người dùng trong nhiều ngành nghề, lĩnh vực khác nhau.
Chính vì những lý do trên nên yêu cầu về một website chuyên nghiệp và tiêu chí để đánh giá website chuyên nghiệp cũng khắt khe hơn rất nhiều. Bởi tất cả những gì được hiển thị trên trang web đều ảnh hưởng trực tiếp đến thương hiệu, cũng như hoạt động kinh doanh của doanh nghiệp. Vậy để đáp ứng tốt nhất cho những yêu cầu đó, các đơn vị thiết kế website cần phải có những kỹ năng gì?

Thấu hiểu tâm lý khách hàng sẽ giúp bạn tiếp cận và đáp ứng đúng mong muốn của họ
Website cũng giống như bất cứ mặt hàng nào khác, người mua ai cũng đều muốn phải được sở hữu những sản phẩm chất lượng tốt nhất với giá cả phải chăng. Nếu nắm bắt được tâm lý cũng như những mong muốn của người dùng, công ty thiết kế web sẽ có được các chiến lược hiệu quả để thuyết phục khách hàng lựa chọn sản phẩm, dịch vụ của mình.
Việc thấu hiểu nhu cầu sử dụng và tư vấn chuẩn xác các giải pháp cho khách hàng cũng thể hiện được sự chuyên nghiệp và kinh nghiệm của đơn vị thiết kế web. Từ đó tạo được lòng tin với khách hàng cũng như xây dựng thương hiệu uy tín trên thị trường cho công ty thiết kế. Đây cũng là những mục tiêu mà nhiều đơn vị thiết kế website chuẩn SEO hướng tới.
Nếu đã hoặc đang có ý định gắn bó với ngành nghề này thì đơn vị thiết kế phải coi đây là điều kiện tiên quyết và rất cần thiết để tồn tại và phát triển. Bởi vì nhiệm vụ của bạn là hiện thực hóa những ý tưởng của khách hàng một cách tối ưu nhất, nên khả năng hình dung, liên tưởng rất quan trọng.

Sử dụng Animation đang là ý tưởng thiết kế website được ưa chuộng hiện nay
Bạn có thể tham khảo những ý tưởng thiết kế website sáng tạo dưới đây.
Ngoài ra, đơn vị thiết kế cũng có thể thiết kế với Silent Video, sử dụng Parallax Scrolling, làm nổi bật CTA, hoặc tạo những cuộc tham quan ảo… để website thêm cuốn hút.
Với những người học thiết kế hoặc họa sĩ thì nguyên lý màu sắc là vấn đề chắc không thể bỏ qua, nhưng ngay cả những đơn vị thiết kế website cũng cần phải biết thì mới cho ra đời những sản phẩm ấn tượng.

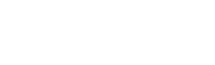
Có nhiều cách để phối màu khi thiết kế website
Bạn có thể tham khảo 6 nguyên tắc phối màu cơ bản trong thiết kế website dưới đây:
Các website hướng tới xu hướng tối giản, không yêu cầu sự cầu kỳ, phức tạp thường chỉ dùng một màu duy nhất hoặc kết hợp nhiều sắc độ khác nhau của cùng một màu. Từ đó tạo ra sự cộng hưởng đem lại cảm giác thoải mái và dễ chịu cho người dùng khi truy cập vào website.
Ngoài ra, phương án phối màu này còn giúp người dùng hoàn toàn tập trung và các yếu tố quan trọng như hình ảnh, nội dung trên website mà không bị đánh lạc hướng hay phân tâm bởi những thứ màu mè khác. Điều đó đồng nghĩa với việc trang web sẽ trở nên nổi bật và thu hút hơn.
Sự đa dạng về màu sắc chính là điểm khác biệt giữa phương pháp này với cách phối màu đơn sắc nói trên. Thông thường sẽ có 3 màu liên tiếp trong vòng tròn màu được lựa chọn để thiết kế web. 3 màu này được chia ra màu chủ đạo, màu khác biệt và màu tập trung mang lại cảm giác dễ chịu, hòa hợp ở website thiết kế cho doanh nghiệp.
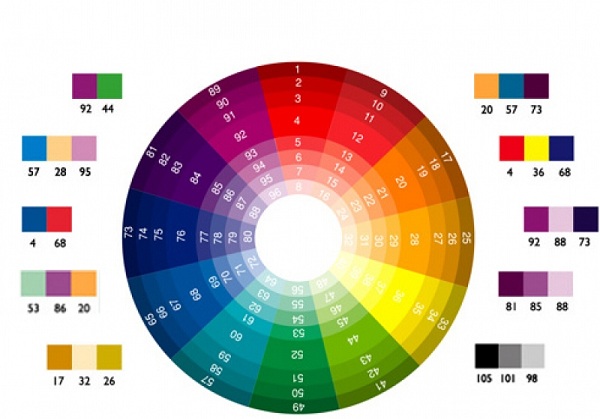
Nhờ sự thu hút và gây ấn tượng mạnh đến người dùng nên phối màu bổ túc theo cách xen kẽ cũng được coi là nguyên tắc phổ biến và được ưa chuộng nhất khi thiết kế website. Khác với cách trên, cách phối màu này lựa chọn 3 màu trên 3 vị trí khác nhau của vòng tròn màu sắc và tạo nên tam giác cân.
Ngoài ra, đơn vị thiết kế website chuyên nghiệp cũng có thể sử dụng thêm màu thứ 4 nhưng phải tạo sự đặc biệt cho nó. Đó là phối hợp sao cho nó tạo nên sự đối xứng với 1 trong 2 màu ở đáy của tam giác màu kể trên. Thông thường, những màu được lựa chọn để phối màu theo phong cách này là đen và trắng, tô điểm cho các màu như xanh, đỏ...

Phối màu bổ túc bộ ba cực chuẩn khi thiết kế website
Trong các cách phối màu thì nguyên tắc này đảm bảo an toàn nhất. Bởi nó hình thành nên 1 tam giác đều ở 3 góc khác nhau, cân đối trên hình tròn màu sắc để tạo ra sự cân bằng của website. Mặc dù không thể tạo được điểm nhấn thật sự ấn tượng nhưng chính sự hài hòa, cân bằng của cách phối màu bộ ba lại giúp cho website được khách hàng đón nhận và phản hồi tốt.
Là cách phối màu phức tạp nhất trong lĩnh vực thiết kế website. Nhưng giá trị của việc đầu tư thời gian, công sức, lựa chọn màu sắc kỹ càng, phối hợp hài hòa mà cách phối màu này mang lại đó là sự hiện đại, mới mẻ cho website.
Điểm mạnh tạo nên sự khác biệt đặc trưng của phối màu trực tiếp bộ bốn với các cách phối màu khác khi thiết kế web đó là: nguyên tắc đối nghịch và bổ sung lẫn nhau giữa 2 cặp màu bổ túc trực tiếp. Sự cân bằng giữa 2 gam màu nóng và lạnh tạo nên ấn tượng, sự cuốn hút cho trang web. Hiện nay, rất nhiều đơn vị thiết kế website đang chú trọng phát triển cách phối màu này để phù hợp với xu hướng thị trường cũng như thị hiếu người dùng.
Sử dụng những cặp màu đối xứng nhau, phối màu bổ túc trực tiếp tạo nên sự hiện đại, năng động và tràn đầy năng lượng cho các website. Với sự đối lập màu sắc này này, các chi tiết quan trọng trên website sẽ được tạo điểm nhấn. Tuy nhiên cách này sẽ không phù hợp với những website thiết kế theo phong cách nhẹ nhàng, thư giãn.

Các công cụ hỗ trợ thiết kế website phổ biến thường gặp
Một số ứng dụng phần mềm hỗ trợ thiết kế thiết yếu mà người thiết kế website nên biết hoặc đơn vị thiết kế cần có nhân sự phụ trách riêng.
Có được kỹ năng sử dụng các phần mềm này và sử dụng chúng đúng ở các giai đoạn phù hợp sẽ giúp cho việc thiết kế website trở nên nhanh chóng và đem lại hiệu quả cao hơn.
Trong lập trình website, hai ngôn ngữ chính phải dùng là HTML và CSS. Việc hiểu rõ về những ngôn ngữ này sẽ giúp cho quá trình thiết kế web diễn ra suôn sẻ, sản phẩm hoàn thiện hơn. Không những thế nó còn có thể giúp nhà thiết kế sáng tạo thêm nhiều tính năng mới tích hợp trên website, mang lại sự tiện lợi cho người dùng.
Đóng góp vai trò quan trọng trong giai đoạn thiết kế và lập trình, HTML được sinh ra để xây dựng cấu trúc cơ bản tạo nên các trang web từ các mẩu thông tin trên World Wide Web và định dạng các siêu văn bản.
Dù website của bạn được sử dụng ngôn ngữ lập trình nào thì vẫn phải có HTML để xử lý dữ liệu và hiển thị trên trình duyệt web. Nếu thiếu HTML, trang web sẽ không thể hiển thị được nhưng nếu chỉ có HTML thì vẫn có thể tạo ra một website tĩnh đơn giản. Chính vì vậy, không chỉ quan trọng mà HTML còn là thành phần không thể thiếu khi thiết kế website.
Là file có phần mở rộng là .css, chứa những câu lệnh CSS định dạng một thành phần nhất định của tài liệu HTML. Đó có thể là màu sắc, phông chữ… giúp người thiết kế kiểm soát toàn bộ giao diện một cách nhanh chóng và hiệu quả nhất, tiết kiệm thời gian và công sức khi thiết kế giao diện.
CSS tách riêng định dạng ra khỏi nội dung website, do đó các mã HTML cũng được gọn gàng hơn, kích thước file .html được giảm bớt, việc chỉnh sửa giao diện cũng trở nên thuận tiện và tốc độ load web cũng nhanh hơn.

Các ngôn ngữ lập trình thường được sử dụng
Ngoài những thành phần chính kể trên, để hoàn thiện và ứng dụng nhiều chức năng trên website, nhà thiết kế cũng cần biết các ngôn ngữ lập trình khác như:
Việc làm quen với quá trình thử nghiệm và xử lý lỗi của người thiết kế website là rất quan trọng, là công việc thường xuyên phải làm.
Đối với người thiết kế website thì 2 phương pháp kiểm thử thường dùng nhất đó là:

Test website và khắc phục lỗi để có sản phẩm chất lượng tốt nhất
Các lỗi thường gặp nhất có thể kể đến như: thiếu hộp tìm kiếm (search box), giao diện khó xem và không nhất quán, bố cục nội dung chưa hợp lý, điều hướng khó khăn, độ phân giải màn hình thiếu thân thiện, các form đăng ký quá phức tạp...
Khi phát hiện ra lỗi bằng cách thực hiện các quy trình kiểm thử hoặc do người dùng phát hiện ra trong quá trình website được khởi chạy thì phải có các biện pháp khắc phục. Mỗi công ty có quy trình xử lý khác nhau, nhưng nếu đã là đơn vị chuyên nghiệp và uy tín thì việc xử lý là khá dễ dàng.
Dù là thực tập sinh về thiết kế website, một người chuyển hướng từ công việc khác sang thiết kế web hay một chuyên gia dày dặn kinh nghiệm trong lĩnh vực này thì những kỹ năng trên cũng rất quan trọng. Bạn cần tìm hiểu thật nhiều kiến thức bổ ích, trau dồi những kỹ năng đó cho thuần thục nếu muốn đạt được thành công.
Hỏi đáp