
Thật sự khó chịu và bất tiện nếu một website chỉ được thiết kế dành cho PC và khi truy cập trên mobile bạn phải zoom to lên mới nhìn thấy chữ. Khó khăn trong việc sử dụng, tìm kiếm thông tin, những trang web như vậy không bao giờ giữ chân được người dùng nói chung và khách hàng tiềm năng nói riêng, chỉ một vài giây là họ có xu hướng chuyển website khác ngay lập tức.
Số lượng người tiêu dùng online lướt web và mua hàng trực tuyến trên các thiết bị di động như điện thoại, máy tính bảng ngày càng tăng. Thay vì ngồi trước màn hình máy tính để tìm kiếm sản phẩm, dịch vụ, người dùng chuyển sang các thiết bị cầm tay, smartphone, tablet. Đó chính là lý do vì sao các website phiên bản mobile được ra đời.

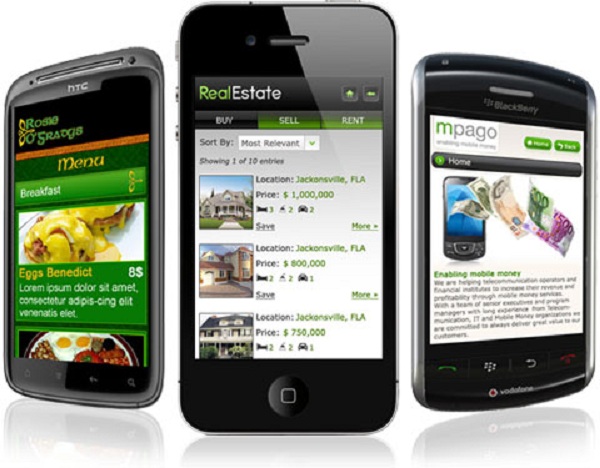
Website phiên bản mobile mang đến sự tiện lợi cho người dùng
Website phiên bản mobile là một website được thiết kế chuyên dụng để chạy trên các trình duyệt khác nhau của các thiết bị di động thông minh như điện thoại, tablet… Nó vẫn có nhiệm vụ hỗ trợ các doanh nghiệp trong việc phát triển thương hiệu, thúc đẩy kinh doanh, tiếp cận với nhiều khách hàng tiềm năng hơn nữa.
Nếu chưa có trang bị cho doanh nghiệp, tổ chức một website phiên bản mobile thì hãy cân nhắc ngay để thúc đẩy kế hoạch kinh doanh.

Ưu nhược điểm của các website phiên bản mobile
Xét về bản chất thì website thông thường và web mobile vẫn là một, chung database nhưng cấu trúc PHP, ASP và CSS thì khác nhau. Được thiết kế dựa trên nền tảng là website chính, không có quá nhiều sự khác biệt về nội dung, tuy nhiên website mobile vẫn có những cách thể hiện khác so với website truyền thống. Chính vì thế, khi xảy ra sự cố, phát sinh lỗi trong quá trình vận hành website, một trong hai bản sẽ chết hoặc cả 2 cùng chết.
Để xử lý các vấn đề đó, bạn không chỉ mất thời gian để chỉnh sửa cho website thường mà mất thêm cả thời gian, công sức cho web phiên bản mobile. Tương tự như vậy, khi nâng cấp giao diện cũng phải nâng cấp cả 2, muốn SEO cũng phải thêm 1 phần chi phí cho subdomain.
Chưa dừng lại ở đó, ngoài các kỹ thuật cơ bản, người quản lý website còn phải biết tạo subdomain, quản lý domain, chuyển hướng (redirect) khi có khách hàng truy cập vào website trên smartphone.
Ngoài ra còn rất nhiều lợi ích khác như thời gian load nhanh hơn, cạnh tranh hơn, được ưu tiên khi tìm kiếm và tối ưu hóa khi SEO.

Thiết kế website mobile cần lưu ý những gì?
Internet di động ngày càng phát triển nhanh chóng trên diện rộng và điều quan trọng để vừa có thể tồn tại và bắt kịp xu hướng, vừa cải thiện mang đến những trải nghiệm mới lạ, độc đáo cho người dùng, nhất là những người dùng thường xuyên sử dụng điện thoại di động, thiết bị thông minh thì cần phải lưu ý những điều sau.
Không phát tất cả thông tin đều được đưa lên một trang web là có thể đáp ứng nhu cầu tìm kiếm của khách hàng, mà thông tin đó phải được chắt lọc và sắp xếp cho hợp lý. Đặc biệt là ở website phiên bản mobile thì càng phải được lưu ý, bởi không gian trên điện thoại rất nhỏ, không thể hiển thị hết được các thông tin.
Số lượng nội dung được giảm thiểu và tối ưu hóa, chỉ bao gồm nội dung và các tính năng quan trọng sẽ giúp cho website phiên bản điện thoại di động trở nên tối ưu nhất, tiện ích nhất với người dùng. Khách hàng sẽ dễ dàng đọc, tìm kiếm thông tin và di chuyển xung quanh website trên các thiết bị, ngay cả khi tốc độ kết nối internet không được ổn định.
Việc nhập văn bản vào website qua các thiết bị di động không được khuyến cáo, bởi nó khó khăn hơn rất nhiều so với việc sử dụng bàn phím máy tính. Chưa kể ngoài tốc độ chậm thì nhập bằng điện thoại cũng mắc nhiều lỗi hơn khi gõ trên bàn phím kích thước đầy đủ.
Để giảm số lượng nhập văn bản thì cách tốt nhất là website nên đáp ứng được các yêu cầu:
Rất khó khăn để xem website trên các màn hình thiết bị di động nhỏ nếu trang web đó được thiết kế theo kích thước rộng như bình thường. Vì vậy, để tối ưu nhất thì nên hủy bỏ những nội dung mà độ ưu tiên ko cao, thay vào đó là sử dụng cột duy nhất trên toàn bộ chiều rộng của màn hình.
Với cách làm như vậy, nội dung bổ sung trang web sẽ được mở rộng xuống dưới chứ không phải lên trên. Từ đó, việc di chuyển toàn bộ trang web theo hướng xuống dưới sẽ dễ dàng hơn là di chuyển ngang và người dùng thường rất thích như vậy.

Trình duyệt facebook cho điện thoại di động
Nếu muốn mở rộng sự tiếp cận giữa website của bạn với người dùng là các khách hàng tiềm năng thì chắc chắn bạn cần có nhiều hơn 1 trang web phiên bản mobile. Độ phân giải, kích thước màn hình cũng như sức mạnh xử lý thông tin trên điện thoại di động rất khác nhau. Cụ thể, độ phân giải của các loại điện thoại từ 128 x 160 pixel lên đến 480 x 800 nên khả năng tải lên các trang web đầy đủ sẽ không giống nhau, các đời điện thoại thấp thậm chí còn có thể sụp đổ nếu cố gắng load website.
Ví dụ: mạng xã hội Facebook có 3 phiên bản dành cho các thiết bị điện thoại di động, đó là m.facebook.com (trang web điện thoại di động chính), touch.facebook.com (dành cho điện thoại di động touscreen) và 0.facebook.com (dành cho người sử dụng ở các nước có tốc độ internet download rất chậm.
Hãy cân nhắc thật kỹ càng trước khi thiết kế website phiên bản mobile để nhiều khách hàng biết đến tổ chức, doanh nghiệp của bạn.
Đa số phương tiện sử dụng internet hiện nay là các thiết bị thông minh, đặc biệt là điện thoại di động. Vì vậy, việc tối ưu hóa website cho điện thoại thông minh là rất quan trọng, thiết kế dễ dàng cho người sử dụng màn hình cảm ứng và màn hình không cảm ứng.
Khó khăn trong việc lựa chọn, khai thác và liên kết văn bản nhỏ một cách chính xác là vấn đề cần được xử lý tốt để chuẩn hóa các website phiên bản mobile. Thay vì mất không gian màn hình nhiều và không thể khai thác được gì khi có cuộc gọi đến, liên kết nên tránh các cuộc gọi quan trọng đến hành động.
Bước này cũng rất quan trọng, để Google biết được nội dung trên web phiên bản mobile và có cơ chế riêng để index wapsite của bạn dựa vào kết quả ưu tiên nội dung khi người dùng tìm kiếm từ các thiết bị di động.
Cơ chế thu thập dữ liệu của công cụ tìm kiếm Google là bỏ qua những URL không cung cấp nội dung di động, do đó bạn cần tạo sơ đồ trang web riêng biệt cho những URL có nội dung không dành cho di động. Thông thường, dấu hiệu nhận biết là biểu tượng điện thoại màu xanh ở bên phải kết quả với những wapsite được Google nhận dạng.

Các loại hình website phiên bản mobile cơ bản
Có 3 loại hình web mobile thường được sử dụng nhất đó là
Thiết kế website mobile không quá phức tạp, quan trọng nhất là bạn phải nắm rõ được những thủ thuật, lưu ý cần thiết để có được một trang web tốt nhất. Bên cạnh đó, việc nghiên cứu website thiết kế cho web điện thoại cảm ứng cũng rất quan trọng để biến website của mình thành web công nghệ, theo kịp với xu hướng phát triển công nghệ hiện nay.
Bằng kinh nghiệm thiết kế và lập trình website cho rất nhiều dự án lớn, nhỏ theo yêu cầu của khách hàng, nhất là những yêu cầu về website responsive tương thích với các thiết bị di động, Tech5s hiểu được những mong muốn của người dùng. Từ đó, chúng tôi luôn tìm hiểu và cập nhật những tính năng mới nhất để bất cứ website nào của bạn cũng có khả năng lọt top đầu trên các công cụ tìm kiếm.
Ở Tech5s không có khái niệm website giá rẻ mà chất lượng không đảm bảo, chúng tôi chỉ thiết kế website chuyên nghiệp và uy tín với mức giá hợp lý nhất. Giá trị khách hàng nhận lại hoàn toàn tương xứng với số tiền bỏ ra. Bất kể chỉ là website giới thiệu, website tin tức hay website bán hàng, website thương mại điện tử cũng sẽ được thiết kế chuẩn SEO giúp khách hàng tìm thấy bạn nhanh chóng nhất.
Hỏi đáp